使用Arc之前
我还记得很小很小的时候,约莫小学一年级,08年左右,我那时还在用IE打4399、看动漫,彼时还没有浏览器的概念。
稍微长大了一些,我记得当时Win7风头正盛,我撺掇着我家长把XP升级成Win7,怀揣一股子热情在新系统里四处探索,接触到了IE9。
当时IE9并非默认选择,而需要从系统自带的IE8手动升级,借此升级,我第一次有了浏览器的概念。
彼时,Chromium还是新东西,英语还不好的我尝试了搜狗浏览器、360浏览器等等,最终停留在了360极速浏览器,因为他没有广告,也有IE模式(时代的眼泪)。
后来上了初中,我学会了科学上网,随即投向了Chrome的怀抱,一直到2021年Edge推出Chromium核心版本。
由于当时我主要使用Windows,Edge浏览器与Windows的体验非常好(那个时候还没有那么臃肿),垂直标签页、大陆服务器等特性让我爱不释手。

但是慢慢地,Edge浏览器开始变得臃肿,开始耗电卡顿,集成各种各样的功能,甚至开始窃取隐私,作恶多端。
正好此时我入职了字节,得到了人生的第一台Mac,开始在Mac上探索更好的浏览器选择。
关于Arc
Arc浏览器是由The Browser Company开发的创新型浏览器,自2022年推出以来凭借独特的设计理念迅速获得关注。其基于Chromium引擎开发,兼容Chrome插件生态,但在交互方式和功能整合上进行了大胆革新,成为近年来浏览器领域最具话题性的产品之一。

Arc Features
Arc横空出世时在浏览器圈引起了巨大的轰动,直接对浏览器的使用场景进行了重构,大刀阔斧地砍掉了「标签页」和「书签」这样传统的概念,将浏览空间进行重新划分,并引入了大量新工具。
最开始适应Arc的过程是痛苦的,但一旦适应了这个理念和流程,对生产力的提升也是立竿见影的,与此同时,我也很难再下Arc的贼船了。
重塑浏览行为
- 完全取消了传统的地址栏和标签页栏系统,使用统一的侧边栏进行管理,针对多标签页的显示情况针对优化
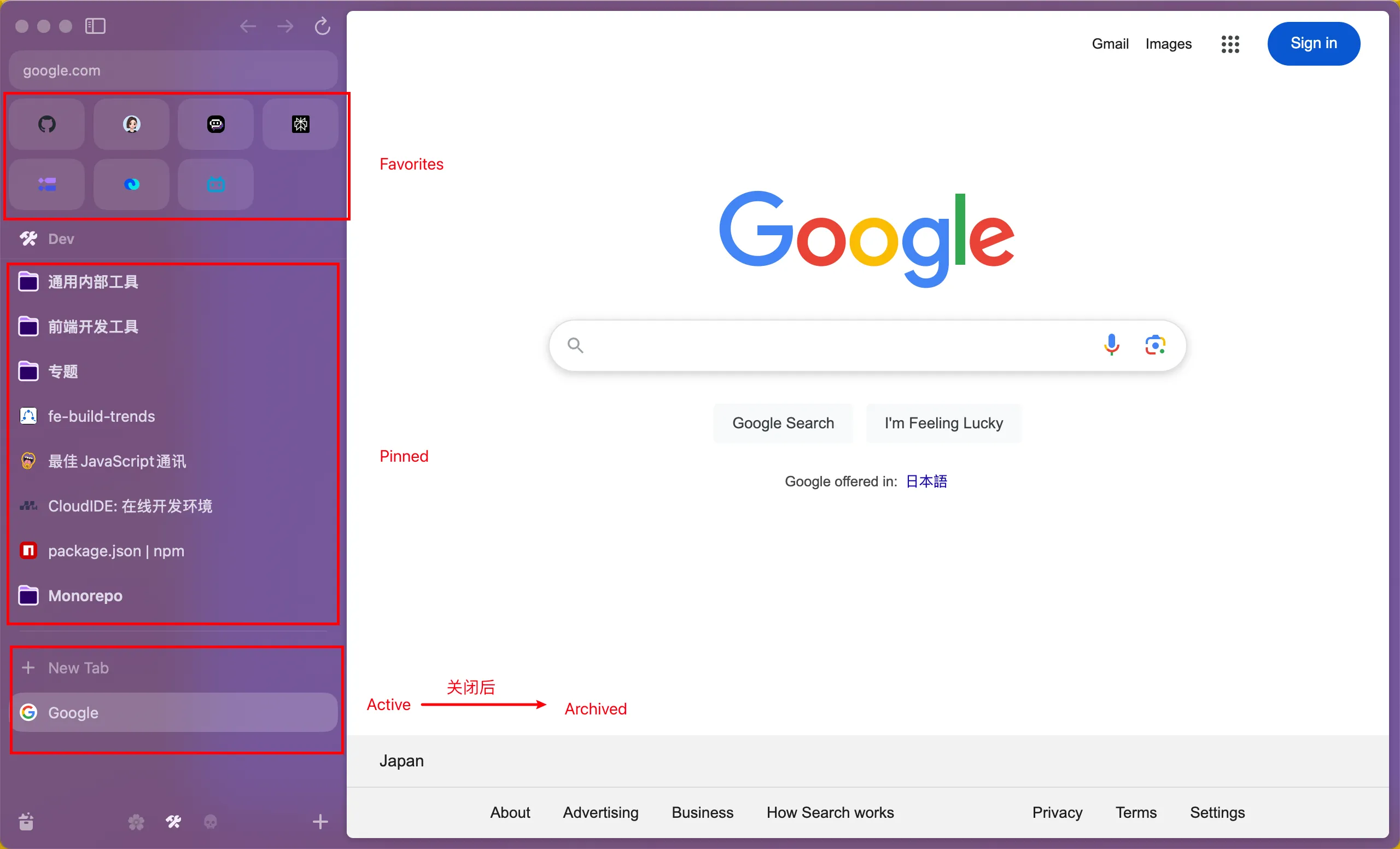
- 取消了传统的「标签页」+「书签」系统,用而是用「收藏(Favorites)」、「固定(Pinned)」、「活跃(Active)」和「归档(Archived)」四层结构来整理浏览空间
- 页面不再有「打开」和「关闭」的状态,Arc会托管所有标签页而无需用户手动管理,固定的标签页并不会永远处于「打开」状态

- 引入Spaces(工作区)理念,结合Profile(账号)系统,可以方便地区分和组织不同场景的标签页,如区分工作和生活
- 完全取消了「新标签页」的理念,而是使用类似Spotlight的启动器理念代替,可以执行操作、快速搜索、跳转URL等
生产力工具
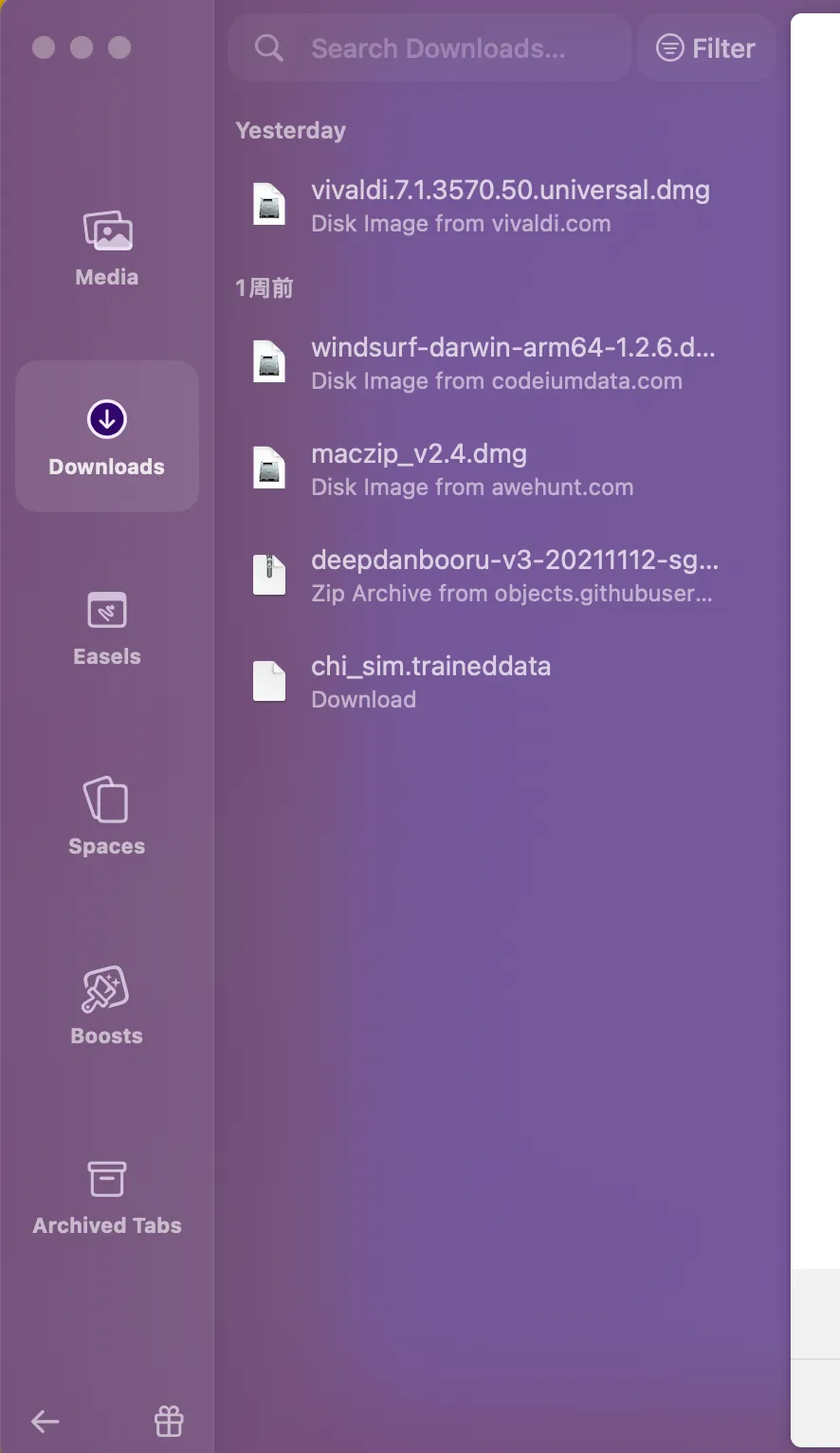
- 创新性地引入Library(库)系统,一站式管理下载、白板笔记(Easels)、主题(Boosts)等内容

- 方便的开发者工具,使用快捷键进入开发者模式,并提供了一系列方便的快捷键(如一键复制链接)

- 方便的小窗和分屏模式,包括快速打开外部链接的Little Arc、弹出预览模式、分屏模式

为什么放弃Arc
首先,是一个令人悲伤的EOL通告,The Browser Company(Arc的发布者)宣布Arc于2024年10月25日起将停止功能更新,仅维护安全补丁,同时预告后续将有新产品接替。
社区一片哗然,因为Arc本身还有如内存和性能占用高、能耗高、BUG多等问题,随着维护的结束,这些问题也将不再被修复,于是很多人开始寻找Arc的替代品。
正如Theo所言:
作者离开Arc浏览器,主要源于其性能方面的问题。在使用过程中,Arc浏览器表现不佳,让作者深感困扰。比如,它在运行时可能出现卡顿、加载缓慢等状况,严重影响使用体验。这些性能缺陷使得作者认为Arc浏览器已 “名存实亡”,无法满足自己对浏览器高效、流畅运行的需求。出于对更好使用体验的追求,作者决定放弃Arc浏览器,重新寻找一款更符合自身要求的浏览器,以解决Arc带来的糟糕使用感受。
Arc在我的电脑上也有些卡顿了,内存占用很高,时不时还会遇到BUG,包括网页渲染和浏览器本身的BUG。
Arc中让我爱不释手的功能
Arc并非所有功能我都使用了,相反,我只使用了很小一部分子集,但是正是这一部分子集的功能具有一定的不可替代性,将我牢牢锁死在Arc的车上。
我非常喜欢的功能有,使用频率从高到低
- 内置启动器系统
- 垂直标签页
- 三级标签管理体系和Spaces系统
诸多快捷键/内置工具
- 侧边栏:⌘+S显示隐藏,Library可以通过⌘+⇧+L
- 快速切换空间:⌘+⌥+←/→
快速浏览打开链接
- 按住⌥:在分屏标签页打开
- 按住⌥+⌘:在Little Arc打开(独立窗口)
- 按住⌥+⇧:在弹出的预览窗口打开
- ⌃+⇧+=/-:开始/关闭分屏浏览
- ⌃+⌥+N:新建Little Arc窗口
- 复制(duplicate)标签页:⌘+⇧+D
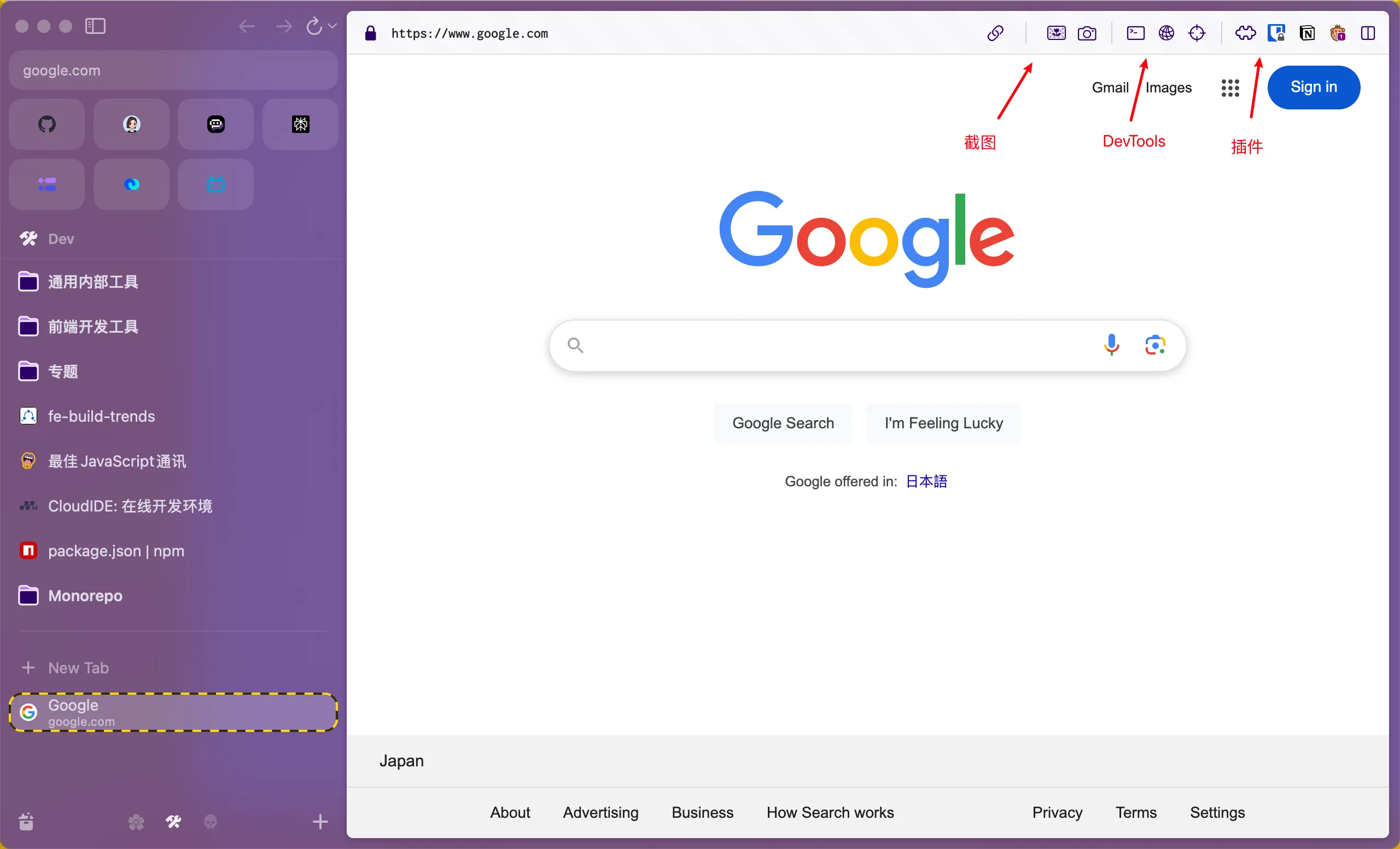
顶部工具栏
- ⌘+⇧+D:显示顶部工具栏(地址栏)
- ⌃+D:进入开发者模式https://resources.arc.net/hc/en-us/articles/20468488031511-Developer-Mode-Instant-Dev-Tools
- Little Arc/弹出预览/分屏预览
- Arc AI功能:自动整理标签页+AI搜索整理等
选择替代方案
基座浏览器
目前Web浏览器按渲染引擎可以主要分为Firefox(Gecko)和Chromium(Blink)两派:
Firefox党:卖点是「反叛」、开源和隐私保护
Chromium党:主流选择
最终,出于兼容性、自定义性和功能性的考量,我选择了Vivaldi浏览器,其实如果不强需求Chromium内核(非Web前端开发者),可以考虑Zen浏览器,对Arc迁移更友好。
还原Arc体验
基于上面梳理出的Feature,我们基于Vivaldi浏览器使用配置+拓展的方式挨个进行还原,最终效果如下:

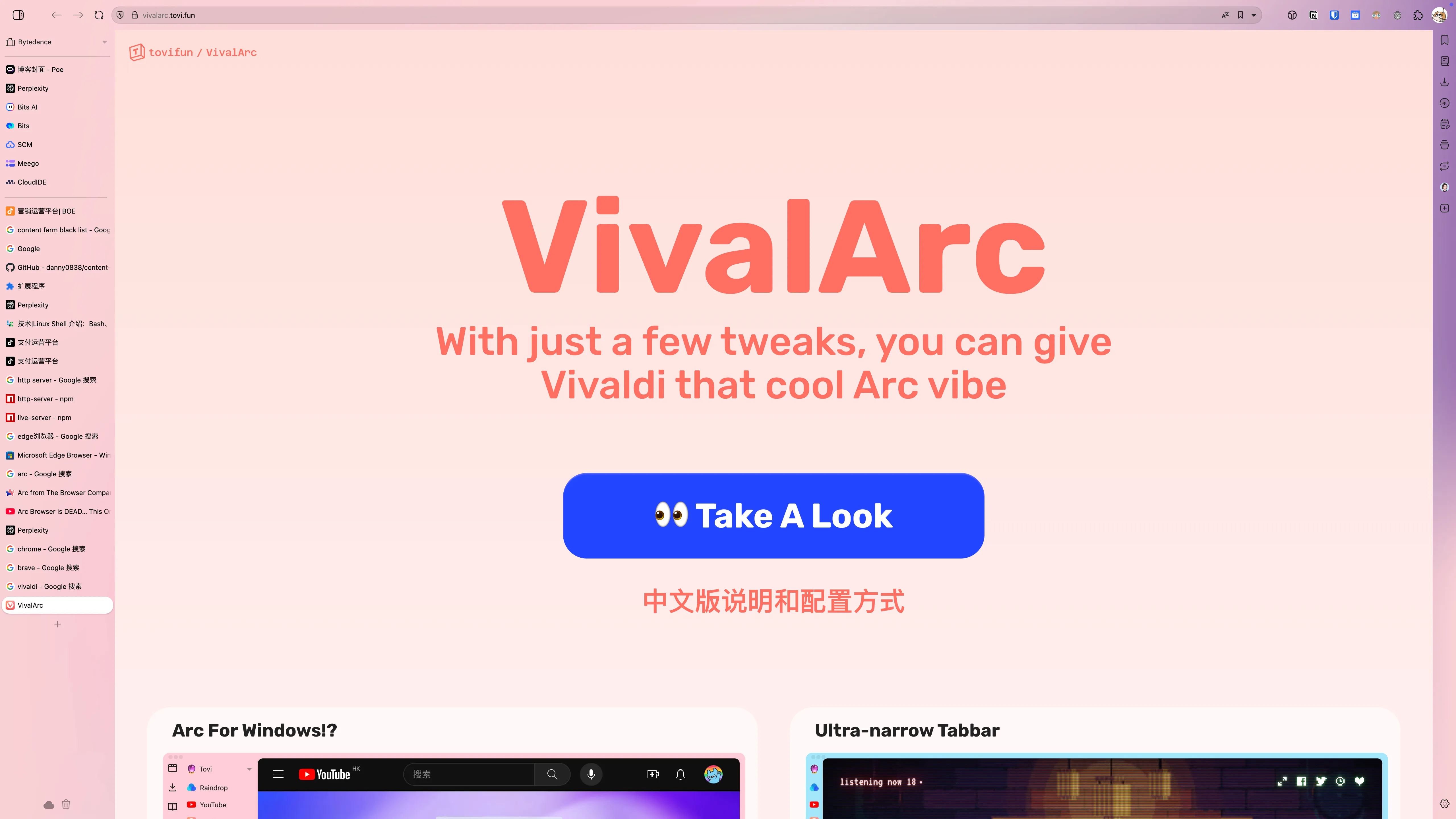
根据VivalArc项目进行配置
由于Vivaldi浏览器本身的可自定义性,很早之前就被用于在Windows上模拟Arc浏览器,我也很惊喜地发现了这个项目,根据这个配置可以还原Arc基本的UI配置和快捷键配置。
进一步配置和安装拓展
20250226更新:vivaldi自带平铺标签页的功能,选中多个标签页然后点击「平铺即可」,可以替代分屏浏览。

| Arc Feature | Vivaldi Solution | 是否还原 |
| 启动器系统 | Vivaldi快捷指指令+VivalArc配置 | ✅ |
| 垂直标签页 | VivalArc配置 | ✅ |
| 标签页管理系统 | 固定标签页+Tab Wrangler插件(自动Archive) | ✅ |
| Folder功能 | 标签栈/组功能 | 部分还原,不支持嵌套 |
| Spaces系统 | Vivaldi工作区 | ✅ |
| 基础快捷键 | Vivaldi配置 | ✅ |
| Arc AI功能 | 豆包AI插件(提供搜索总结) | 部分还原,无法实现标签页整理 |
| 小窗预览 | MaxFocus插件 | 部分还原,无法⌘+O打开 |
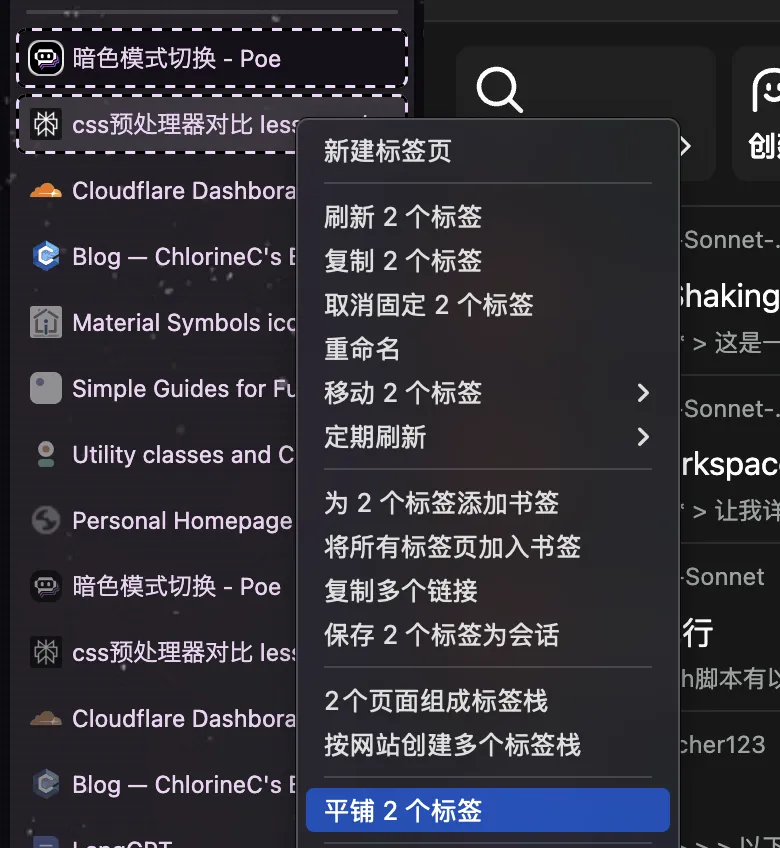
| 分屏浏览 | Vivaldi自带平铺标签页 | 部分还原,只能手动触发 |
| 复制Tab链接 | Tab Copy插件+自定义快捷键 | ✅ |
最终效果预览
整体UI效果

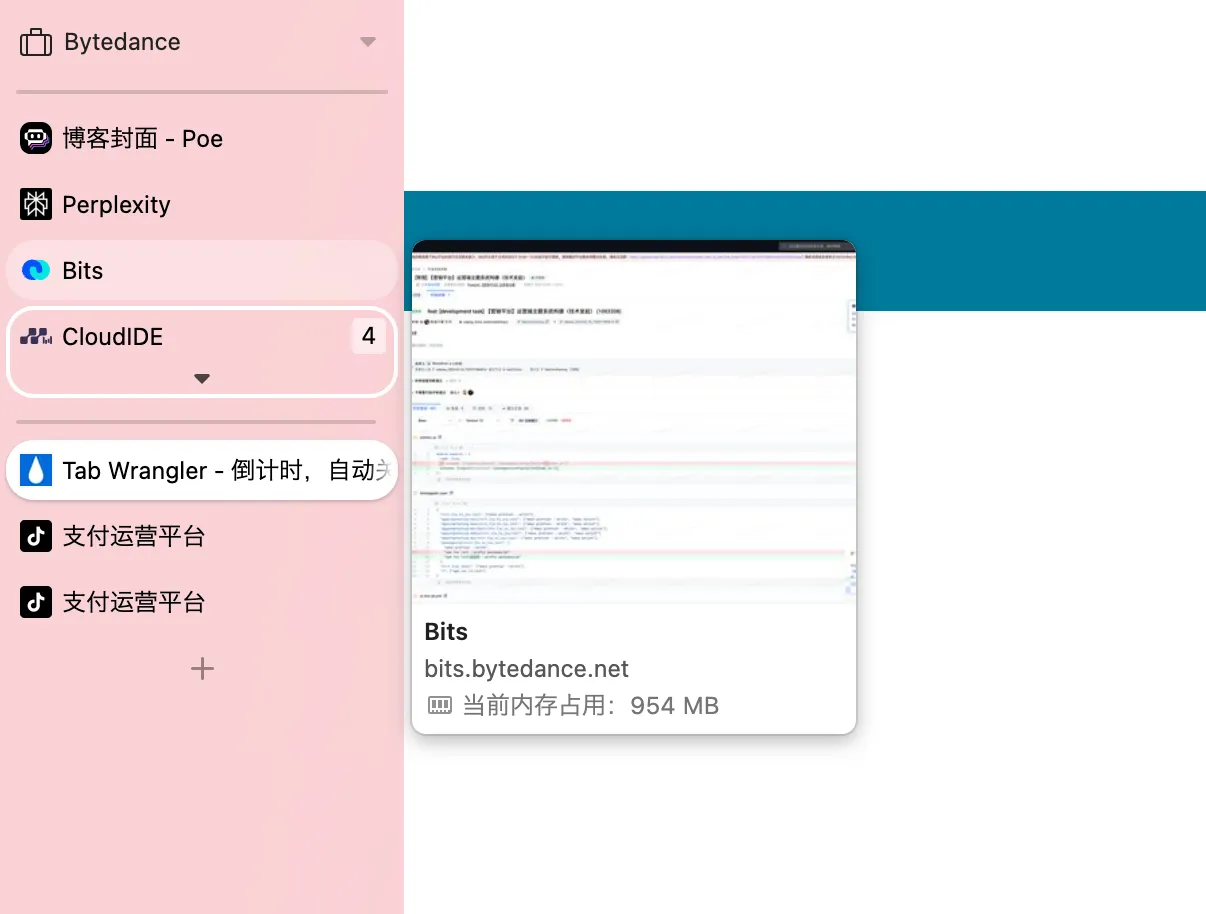
标签页悬停预览

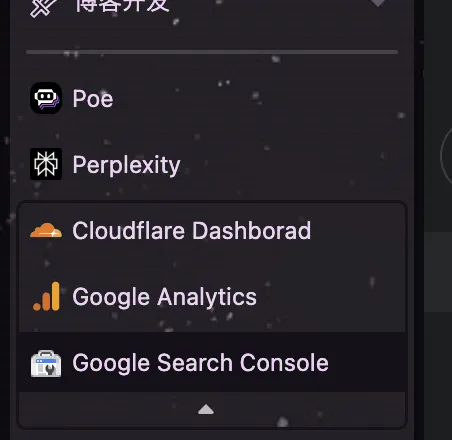
标签栈(模拟文件夹)

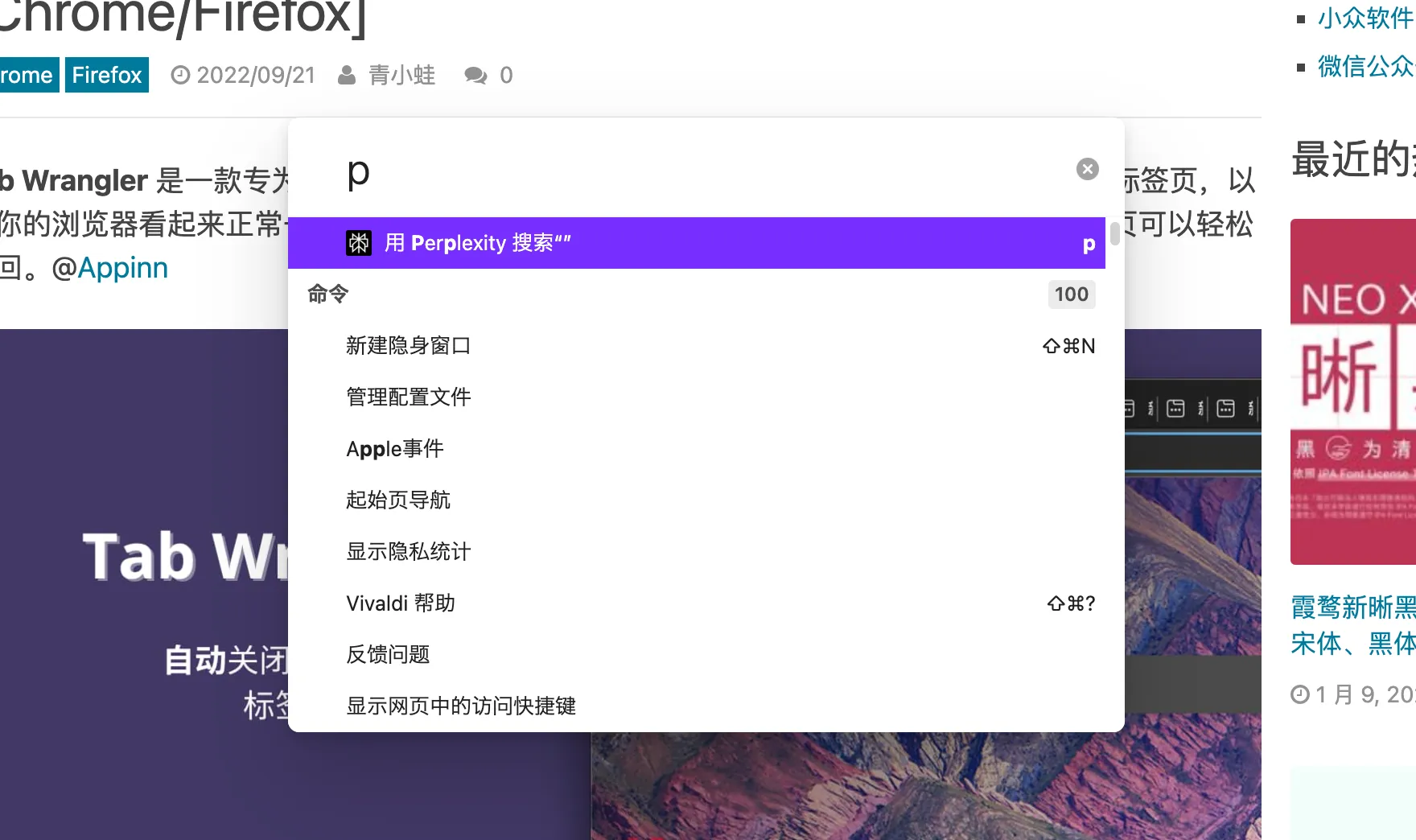
浏览器启动器

智能搜索总结

小窗预览效果

平铺(模拟分屏)效果